Hasta ahora crear pestañas anidadas en Elementor era un poco complejo y requería utilizar otros plugins para obtener esta funcionalidad, o usar algún truco más complejo como la creación de plantillas de secciones separadas e insertar el shortcode en la caja de texto del widget de pestaña. La buena noticia es que Elementor, en su versión 3.10 ha incluido una petición de la comunidad desde hace muchos años y por fin tenemos la integración de las pestañas anidadas en Elementor con la nueva actualización.
Qué son las pestañas anidadas en Elementor
Las pestañas anidadas básicamente son pestañas dentro de otras pestañas. Es decir, son pestañas que se muestran en una pestaña principal con un contenido y que cuando se clica en otras pestañas pueden muestran diferentes contenidos. Muy útil para no cargar la página con demasiada información y hacer la experiencia de usuario más amena.
Para qué sirven las pestañas anidadas en Elementor
El uso del widget de pestañas de Elementor era bastante básico si no sabías sacarle potencial a través de otros plugins de terceros o con los shortcodes de plantillas.
Ahora con esta nueva actualización, podrás crear diseños mucho más flexibles e impresionantes y hacerlos tan fácil desde el propio editor de la página o plantilla, sin rodeos ni funcionalidades extra.

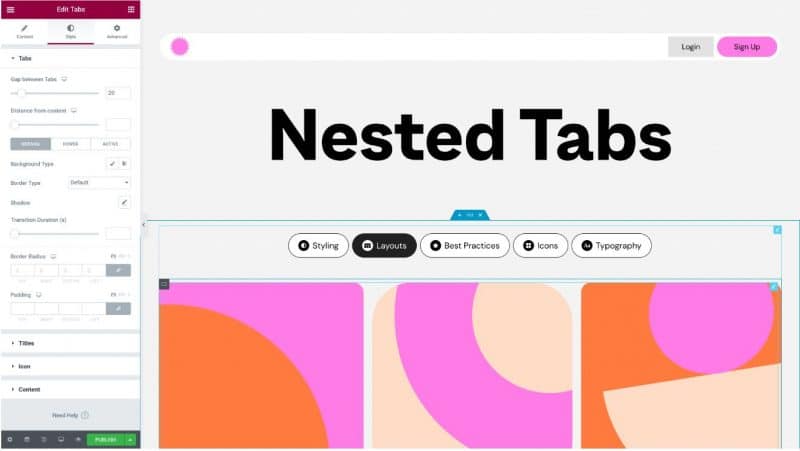
Cuando añadas el widget de pestañas, ahora se te mostrará debajo una nueva sección para crear tu plantilla de la pestaña que esté activa (clica sobre otra para editar otro contenido). En esta sección podrás, como de costumbre, arrastrar otros widgets como el de encabezado, video, imagen, formularios…no hay límite!
Cómo crear pestañas anidadas en Elementor
En Elementor, puedes crear pestañas anidadas utilizando el widget de pestañas. Primero, arrastra y suelta el widget de pestañas en el área de diseño de la página. Luego, agrega la cantidad de pestañas que deseas utilizar en la sección de pestañas.
Para crear una pestaña anidada, simplemente arrastra y suelta otro widget de pestañas dentro de una pestaña existente. De esta manera, puedes crear una estructura de pestañas anidadas de varios niveles.
Además, se han incluido nuevas opciones de personalización como la posibilidad de incluir iconos y la alineación de los títulos de las pestañas, entre otras. También se ha mejora la versión responsive de las pestañas en Elementor y ahora te permitirá elegir el punto de ruptura y que las pestañas se muestren como acordeón
Recuerda que para que las pestañas anidadas funcionen correctamente, debes asegurarte de que estés utilizando la última versión de Elementor (3.10) y que tu tema de WordPress sea compatible con el plugin.
Si todavía tienes dudas sobre la utilización de las pestañas anidadas de Elementor, el nuevo sistema Flexbox o cualquier otra cuestión técnica, estaré encantado de ayudarte a través de mi formación y consultoría de Elementor, donde aprenderás a sacarle el máximo partido a esta herramienta y conseguir diseños profesionales y avanzados.
Contrata una consultoría personal y te ayudaré a solucionar cualquier duda y problema con WordPress, Elementor o WooCommerce