Elementor es una plataforma de diseño web que permite a los usuarios crear y personalizar páginas web de manera intuitiva y sencilla, sin tener conocimientos técnicos avanzados. El widget acordeón de Elementor es una herramienta que puede utilizar un usuario de Elementor para añadir este elemento acordeón a su página web y permite mostrar una serie de secciones de contenido de manera organizada y con la opción de expandir y contraer cada sección de manera individual. Muchos usuarios se preguntan cómo hacer un widget acordeón Elementor cerrado por defecto. Hoy veremos la solución.
Qué es el widget acordeón de Elementor
Como hemos dicho el widget acordeón de Elementor permite presentar información de manera más escondida y que el usuario despliegue cuando quiera leer u obtener más información sobre alguno de los puntos que incluya.
Por lo general, se presenta en forma de lista con cada sección titulada y un botón que permite expandir y contraer la sección. Al hacer clic en el título de una sección, se despliega el contenido de la sección y se ocultan los demás contenidos. El widget acordeón Elementor es muy útil para presentar información de manera clara y concisa, especialmente cuando hay mucha información que presentar y se quiere ahorrar espacio en la página.
Cuándo usar el widget Acordeón Elementor
El widget acordeón Elementor puede ser útil en una variedad de situaciones y contextos, algunos ejemplos incluyen:
- Presentar información detallada: Si tienes una gran cantidad de información que presentar y no quieres ocupar demasiado espacio en la página, el widget acordeón te permite mostrar la información de manera organizada y accesible, permitiendo al usuario expandir solo las secciones que le interesen.
- Crear guías o tutoriales: El widget acordeón es una buena opción para crear guías o tutoriales paso a paso, ya que permite mostrar cada paso de manera individual y clara.
- Organizar contenido: Si tienes una gran cantidad de contenido en tu página y quieres que sea más fácil de navegar para los usuarios, el widget acordeón puede ayudar a dividir el contenido en secciones y hacer que sea más fácil de encontrar.
- Mejorar la experiencia de usuario: El widget acordeón permite a los usuarios expandir solo la información que les interese, lo que puede mejorar su experiencia al usar tu sitio web.
Widget Acordeón vs Conmutador
Cuando empiezas a utilizar Elementor es común no conocer los detalles de cada widget y por eso muchas veces no sabemos si es mejor utilizar uno u otro para determinada acción.
El widget acordeón y el widget conmutador de Elementor se comportan de manera muy similar, pero con una diferencia. El widget de acordeón despliega por defecto el primer módulo, mientras que en el widget del conmutador todos los módulos están cerrados por defecto.
Es aquí donde si buscas la solución a un acordeón cerrado por defecto es mejor que utilices el widget conmutador.
Cómo crear un Acordeón Elementor cerrado
Si ya has creado todo tu contenido utilizando el widget acordeón y quieres crear un acordeón Elementor cerrado, hay un código que puedes aplicar para cerrarlo en la página que lo hayas creado.
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>Copia y pega este código y utilízalo en la página donde tengas el widget acordeón abierto. Para ello arrastra primeramente el widget «HTML» y pega el código.
Espero que te haya funcionado este truco para conseguir un acordeón Elementor cerrado por defecto, pero si tienes dudas o necesitas formación avanzada con Elementor, no dudes en contactarme. Podrás aprender este y otros muchos trucos y configuraciones para llevar Elementor al siguiente nivel y construir páginas web avanzadas para ti o tus clientes.
Actualización Importante
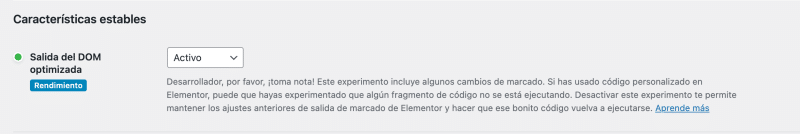
Otro usuario ha compartido conmigo (gracias Jorge 😉) que en las últimas actualizaciones, se activa por defecto una característica de Elementor, Salida del DOM Optimizada, que hace que este código u otros HTML no funcionen correctamente. Si es tu caso y el código no te funciona correctamente, puedes desactivar esta característica.

Contrata una consultoría personal y te ayudaré a solucionar cualquier duda y problema con WordPress, Elementor o WooCommerce

