¿Qué papel desempeña la psicología en el diseño? Mucho más de lo que se cree. Comprender mejor el comportamiento humano ayuda a los diseñadores a crear experiencias excepcionales para su público objetivo.
Más allá de la mera estética, las habilidades en el diseño de páginas web requieren una sólida comunicación visual, la cual constituye el núcleo y la esencia de todo producto digital. Integrando principios psicológicos, como los Principios Gestalt, en nuestros procesos creativos, podemos aprender a mejorar nuestro lenguaje visual y establecer conexiones más sólidas con los usuarios.
En este artículo, exploraré una teoría psicológica venerada en el campo del diseño: los principios de Gestalt. Éstos se centran en el modo en que los usuarios perciben y simplifican elementos visuales complejos mediante el reconocimiento de patrones.
Te ofreceré una visión concisa de lo que esto significa para el mundo del diseño y cómo los principios Gestalt pueden potenciar la creación de un sitio web impactante.
¿Qué es la teoría de Gestalt?
La psicología de la Gestalt, desarrollada por Max Wertheimer, Wolfgang Köhler y Kurt Koffka en los albores del siglo XX, es una escuela de pensamiento que desentrañó la forma en que procesamos los datos visuales en busca de su esencia más simple.
Para capturar la esencia de los principios de la psicología de la Gestalt, el conciso manifiesto de Koffka afirma que “el todo es diferente a la suma de sus partes”.
Desde la perspectiva de la percepción, esta teoría nos revela que los datos visuales incitan a nuestro ojo humano a reconocer patrones, agrupar elementos individuales y encontrar una unidad coherente. De manera inconsciente, buscamos similitudes entre las partes de una composición.
Como seres humanos, nos impulsa la naturaleza misma a buscar la forma más sencilla de ver las cosas. Siguiendo los principios Gestalt, incluso frente a una composición compleja, nuestro cerebro la simplifica a su forma más rudimentaria. A partir de ahí, organizamos los patrones reconocibles en un intento de completar los detalles y alcanzar una comprensión más completa.
Estos conceptos fundamentales de esta corriente son esenciales para comprender cómo percibimos el mundo visual que nos rodea. Al aprovechar esta comprensión en el diseño web, podemos crear interfaces más intuitivas y atractivas, guiando a los usuarios hacia una experiencia más significativa y coherente.
¿Por qué es importante la teoría Gestalt para el diseño web?
La teoría de la Gestalt cumple un papel fundamental en el diseño web, pero seguramente te preguntas: ¿por qué es tan importante? Permíteme explicarte en detalle:
- Brinda una organización inteligente de elementos: En el diseño web, donde el espacio en pantalla es limitado, es crucial organizar los elementos funcionales de forma inteligente para que los visitantes logren alcanzar sus objetivos.
- Proporciona una visión de las necesidades de los usuarios: La teoría de la Gestalt proporciona una comprensión profunda de las necesidades de los usuarios y revela cómo reconocen, procesan y reaccionan ante la información visual en un sitio web.
- Da pistas visuales para descomponer mensajes ópticos: Nuestro cerebro busca constantemente pistas visuales para descomponer y comprender los mensajes ópticos presentes en un sitio web. En eso, precisamente, se basa esta teoría psicológica.
- Mejora la experiencia de navegación: Al entender los principios de la Gestalt, se puede diseñar interfaces que se ajusten de forma intuitiva a las expectativas de los usuarios, lo que mejora su experiencia de navegación y maximiza la efectividad del sitio web.
5 principios Gestal para el diseño web
En la siguiente sección, voy a describir cinco principios de diseño derivados de la teoría de la Gestalt que son los más relevantes para los principiantes.
También te mostraré cómo se pueden aplicar estos fundamentos al diseño web, para que puedas probar estas ideas en la creación de tu propio sitio.

1. Cierre
El principio de cierre es un concepto que influye en el diseño de interfaces de usuario de manera significativa. Nuestro cerebro tiene una tendencia natural a completar formas u objetos incluso cuando les falta información visual.
En el diseño de interfaz de usuario, podemos implementar este principio de cierre de diversas maneras para mejorar la experiencia del usuario. Un claro ejemplo de su aplicación es la utilización de iconografía en la web y aplicaciones móviles. Los iconos representan acciones, situaciones o elementos de manera clara, concisa y ligera, permitiendo al usuario comprender rápidamente su significado sin caer en la sobrecarga visual.
Al emplear iconos en el diseño de interfaz de usuario, dejamos espacio para que el usuario complete mentalmente la forma o el objeto representado. Esto reduce la carga cognitiva y mejora la usabilidad, ya que el usuario puede reconocer e interpretar con rapidez los iconos sin la necesidad de una explicación detallada.

2. Continuidad
El principio de continuidad es fundamental en el diseño de interfaces de usuario, ya que nos permite percibir el movimiento y la dirección incluso cuando no están presentes de forma explícita. Utilizamos ciertos elementos visuales que crean una sensación de fluidez y continuidad, lo que facilita la comprensión y la interacción del usuario.
Un ejemplo común de aplicación de la continuidad es en la visualización de miniaturas de una galería. Al mostrar imágenes en forma de una secuencia continua, el usuario percibe el movimiento y se siente incentivado a explorar más imágenes en la dirección sugerida. Esta continuidad visual crea una experiencia fluida y atractiva para el usuario.
Otro ejemplo es el uso de diapositivas de imágenes en una presentación. Al establecer una transición suave y continua entre las diapositivas, creamos un efecto de movimiento que mantiene el interés del espectador y facilita la comprensión de la información presentada.

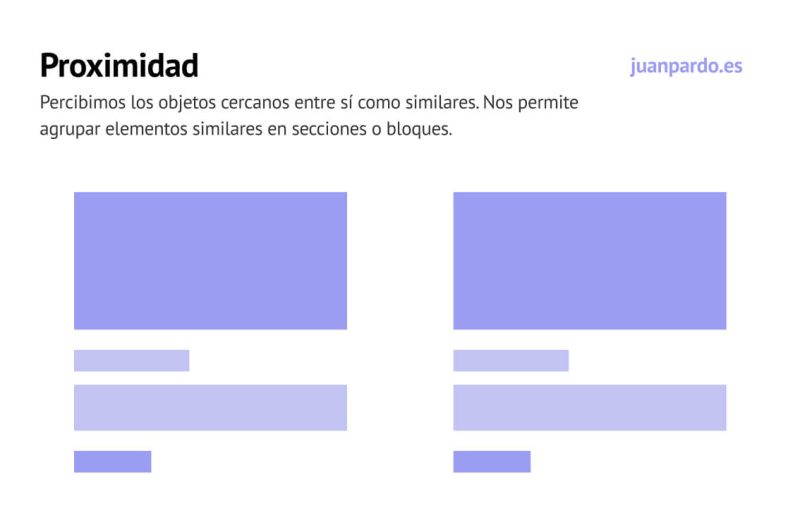
3. Proximidad
El principio de proximidad es una poderosa herramienta en el diseño de interfaces de usuario. Percibimos los objetos cercanos entre sí como similares, lo que nos permite aprovechar este concepto para mejorar la organización y la usabilidad de un diseño web.
Al aplicar el principio de proximidad en el diseño de la interfaz de usuario, podemos agrupar elementos similares en secciones o bloques dentro de una misma página o aplicación web. Al hacerlo, creamos una estructura visual clara y coherente que facilita la comprensión y la navegación del usuario.
Un ejemplo común de aplicación de la proximidad es la agrupación de botones de navegación. Al colocarlos cerca unos de otros, transmitimos visualmente que pertenecen a una misma categoría y que tienen una función similar. Esto permite al usuario identificar rápidamente las opciones de navegación disponibles y facilita su interacción con el sitio web.

4. Simetría
La simetría juega un papel clave en nuestro proceso de agrupación visual, ya que tendemos a reunir objetos que poseen una simetría desde una perspectiva determinada. Esta capacidad nos permite generar patrones y estructurar la información de manera más sencilla.
En el diseño de interfaces de usuario, la aplicación correcta de la simetría nos brinda la oportunidad de organizar los elementos gráficos de forma armónica, fluida y equilibrada. Al utilizar la simetría, podemos crear una sensación de estabilidad y estructura en el diseño, lo que facilita la comprensión y la navegación del usuario.
Una muestra de la aplicación de la simetría en el diseño de interfaces es mediante el uso de una cuadrícula de fotos. Al alinear las imágenes de forma simétrica en una cuadrícula, creamos un diseño visualmente equilibrado y ordenado.

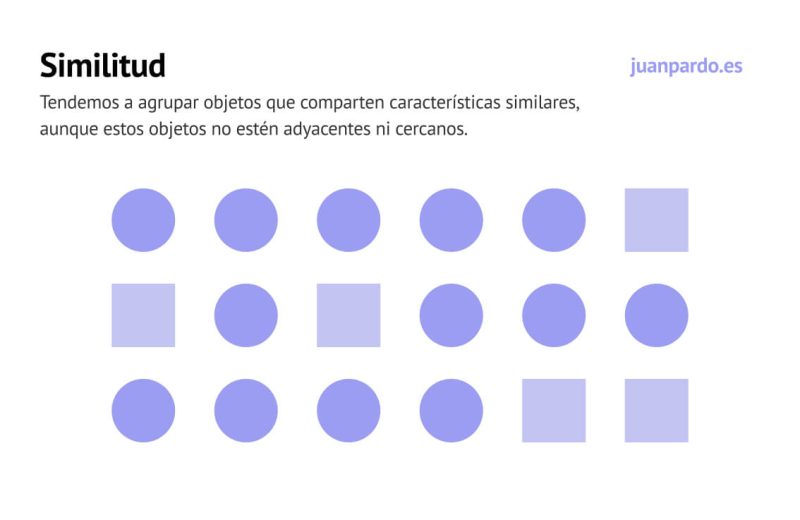
5. Similitud
La similitud es crucial en nuestra percepción visual, ya que tendemos a agrupar objetos que comparten características similares, como color, forma, tamaño, textura y orientación. Aunque estos objetos no estén adyacentes ni ubicados en posiciones cercanas, los percibimos como parte de un conjunto.
En el diseño de interfaces de usuario, podemos aprovechar este principio de similitud para proporcionar una experiencia visual coherente y facilitar la comprensión de la información. Cuando los elementos comparten características visuales similares, indican al usuario que forman parte de un conjunto o tienen una función relacionada.
Una demostración evidente de la aplicación de la similitud en el diseño de interfaces es a través de los enlaces web en un menú de navegación. Al utilizar el mismo color, forma, tamaño y estilo de texto para los enlaces, creamos una similitud visual que indica que todos los elementos del menú están relacionados y son seleccionables.
Palabras finales
Para finalizar, es importante destacar que los principios Gestalt son una herramienta sumamente poderosa en el diseño web. Su aplicación nos permite cumplir con la misión principal en este campo: comunicar de manera efectiva.
En última instancia, el diseño de interfaces tiene como objetivo transmitir el mensaje de una aplicación o sitio web de forma visual y atractiva, llegando así a un amplio número de usuarios.
Contrata una consultoría personal y te ayudaré a solucionar cualquier duda y problema con WordPress, Elementor o WooCommerce

