El footer es la parte inferior de una página web que suele incluir información de contacto, enlaces a páginas importantes y otros elementos como iconos de redes sociales. Puedes utilizar Elementor, mi maquetador visual favorito de WordPress, para crear footer con Elementor y personalizarlo en tu sitio web de manera fácil y rápida.
Normalmente esto para crear un footer con Elementor necesitas la versión PRO o de pago, pero te mostraré un truco para utilizarlo en la versión gratuita y que no tengas que modificarlo página por página si haces un cambio en la plantilla.
Crear footer con Elementor gratis

Para crear un footer con Elementor en la versión gratuita de Elementor sigue estos pasos:
- Abre tu sitio web en WordPress y ve al panel de administración de WordPress.
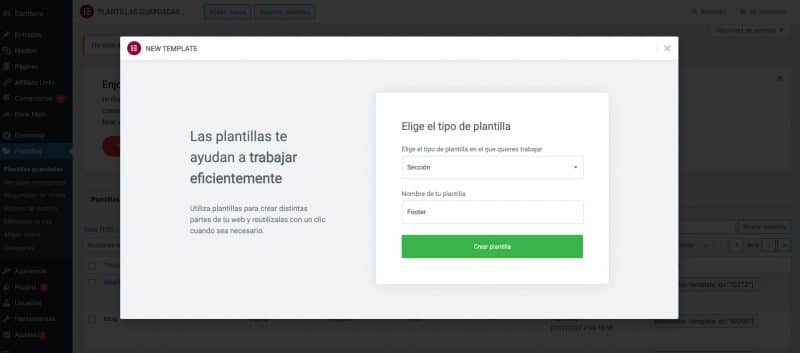
- Entra en «Plantillas guardadas» y crea una nueva del tipo «Sección» y dale un nombre.
- Clica en crear plantilla y se abrirá el editor de Elementor para crear un footer.
- En la barra lateral derecha, haz clic en el botón «Añadir nuevo sección» para crear una nueva sección para tu footer.
- Dentro de la sección, haz clic en el botón «Añadir nuevo widget» y elige el widget que deseas utilizar para el footer. Por ejemplo, puedes usar el widget «Columnas» para dividir el footer en varias columnas o el widget «Texto» para añadir texto y enlaces o el de «Iconos sociales» para mostrar un enlace a tus redes.
- Utiliza las opciones de estilo y diseño en la barra lateral derecha para personalizar el aspecto de tu footer. Por ejemplo, puedes cambiar el color de fondo, el tipo de letra y el tamaño de los elementos.
- Una vez que hayas terminado de diseñar el footer, haz clic en el botón «Publicar» para guardar los cambios.
- Cada vez que quieras añadir el footer en una página puedes arrastrar el widget «Plantilla» y después seleccionar la del footer creada. Si un día haces un cambio en el footer, lo harás únicamente en la plantilla creada y no tendrás que ir manualmente modificando la sección de cada página donde lo introdujiste.
Crear footer con Elementor PRO
En caso de que tengas la versión PRO, podrás crear un footer con Elementor de la misma manera, pero con una gran diferencia, mucho más rápido, usando plantillas ya previamente diseñadas y mostrarlo dinámicamente en todas las páginas que quieras.

Para crear el footer con Elementor PRO sigue estos pasos:
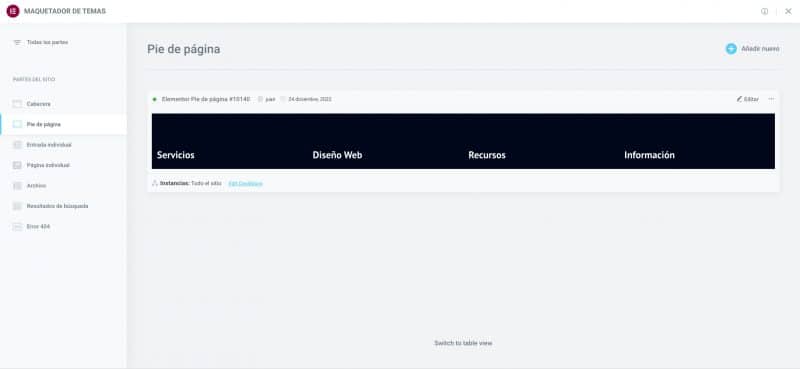
- Desde el menú de administración de WordPress dirígete a Plantillas y haz clic en la opción «Maquetador de temas»
- Añade un nuevo Pie de página
- Se cargará el editor visual de Elementor. Elige una plantilla para empezar o crea una desde cero.
- Cuando la vayas a publicar te preguntará por las condiciones de visualización. Podrás elegir entre la más común, que es «Todo el sitio» y se mostrará automáticamente en todas tus páginas que utilicen la estructura de Elementor con header y pie de página o crear una condición específica, como que por ejemplo se muestre en todas las páginas, pero no en la de servicios.
- Si necesitas realizar un cambio en el footer, lo podrás hacer en tu plantilla que acabas de crear y este cambio se aplicará a todo tu sitio web automáticamente.
Sin duda Elementor para mí es el mejor maquetador visual y que gracias a este tipo de añadidos como el Theme Builder de la versión PRO hace que realmente podamos conseguir sitios web avanzados y no caer en la necesidad de temas o plantillas muy cargadas y limitantes.
Si necesitas ayuda para configurar el plugin de Elementor, crear menús, footers o hasta landings avanzadas estoy disponible para formación y consultoría Elementor en cualquier momento.
Contrata una consultoría personal y te ayudaré a solucionar cualquier duda y problema con WordPress, Elementor o WooCommerce

