La tipografía es uno de los elementos más importantes del diseño web, ya que influye en la legibilidad, la estética y el mensaje que quieres transmitir a quienes te visitan. Elegir la mejor tipografía web no es una tarea fácil, y debes considerar varios aspectos como el estilo, el tamaño, el peso, el color y la combinación entre las fuentes.
En este artículo te daré algunos consejos para que puedas escoger la tipografía más adecuada para tu proyecto web y lograr un resultado tanto profesional como atractivo. Así como dónde encontrar las mejores tipografías web, más allá del mítico Google Fonts.
¿Qué debo tener en cuenta al elegir tipografías para mi web?
Escoger una tipografía web adecuada es una decisión importante que debes tomar con criterio y cuidado. Para facilitar este proceso, quiero comentarte algunas claves que debes tener en consideración.
1. Establecer el propósito y la audiencia de tu sitio web
Definir el objetivo y el público de tu página web es el primer paso crucial en su desarrollo. Además, debes considerar cuidadosamente el tono y el estilo que deseas comunicar a través de ella.
Ten en cuenta que una web corporativa y una web personal tienen propósitos y enfoques distintos, al igual que un sitio de moda difiere de uno de salud. En consecuencia, cada uno de ellas requiere una selección tipográfica única que se ajuste adecuadamente a su propósito y a su audiencia.
Para ponerte un ejemplo; cuando te adentres en el diseño de una web corporativa, es fundamental que la tipografía refleje la imagen y los valores de la empresa. Una fuente elegante y profesional puede ser la elección adecuada para transmitir seriedad y confianza. En contraste, si estás creando una web personal, puedes optar por fuentes más creativas y expresivas que representen tu personalidad y estilo único.
2. Seleccionar una tipografía con alta legibilidad
Una vez que hayas definido el objetivo, el público y el estilo de tu página web, el siguiente paso es seleccionar una tipografía que sea legible y compatible con todos los dispositivos y navegadores. Ten en cuenta que tu sitio web es accesible desde una variedad de dispositivos, como ordenadores de escritorio, teléfonos móviles o tabletas, cada uno con diferentes resoluciones y tamaños de pantalla.
Es fundamental asegurarte de que la tipografía elegida se visualice correctamente en todos estos dispositivos, ya que una fuente ilegible o que se desconfigure en ciertos navegadores o pantallas puede dificultar la experiencia del usuario y afectar negativamente a la imagen de tu sitio web.
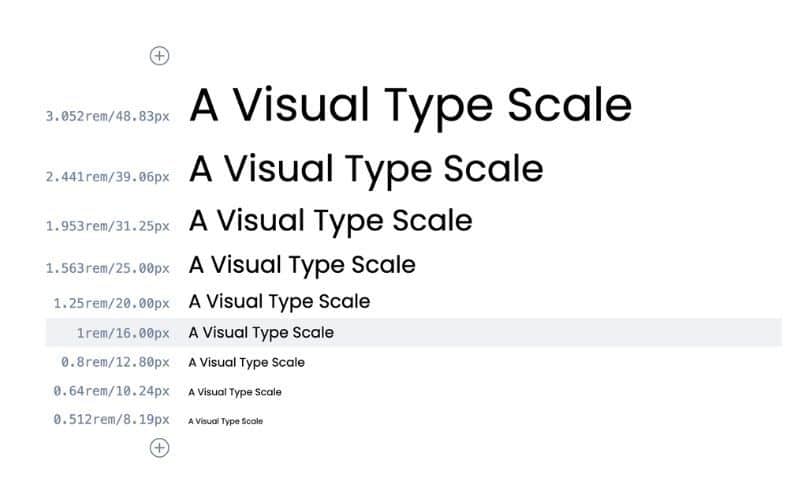
Para garantizar una buena legibilidad, es aconsejable que escojas una tipografía que tenga un buen contraste entre el texto y el fondo, así como un tamaño de fuente adecuado. Asimismo, debes considerar la carga y el rendimiento de tu web. Algunas fuentes pueden ser más pesadas y requerir más tiempo de carga, lo que podría afectar la velocidad y la experiencia de navegación.
3. Optar por una tipografía que sea coherente con tu sitio web
Cuando seleccionas una tipografía para tu web, tienes que asegurarte de que sea coherente con el resto de los elementos visuales presentes en ella. La tipografía elegida debe complementar el diseño en general y no desentonar con los colores, las imágenes, los iconos o los botones utilizados en tu sitio.
Es importante considerar la estética y el estilo de tu web al elegir la tipografía adecuada. Si tu diseño tiene un enfoque minimalista y limpio, una tipografía sencilla y elegante puede ser la elección perfecta. Por otro lado, si tu web tiene un estilo más creativo y llamativo, podrías optar por una tipografía más audaz y expresiva que resalte la personalidad de tu marca.
Además de la coherencia visual, debes prestar atención al contraste entre el fondo y el texto. Un contraste adecuado asegurará que el contenido sea legible y se pueda leer con facilidad, sin forzar la vista de los usuarios.
4. Elegir una tipografía versátil y equilibrada
Debes buscar variedad y equilibrio al elegir tu tipografía. Evita usar demasiadas fuentes diferentes, ya que esto puede generar confusión y un aspecto caótico en tu sitio. En cambio, es recomendable limitarse a utilizar entre dos y tres fuentes como máximo, combinándolas de manera adecuada con los pesos de cada una.
Una estrategia eficaz es asignar diferentes funciones a cada una de las fuentes seleccionadas. Por ejemplo, puedes optar por una fuente serif para los títulos y encabezados, lo cual les brindará un estilo clásico y elegante.
Aunque para los párrafos de texto principal, puedes elegir una fuente sans-serif que aporte un estilo más moderno y legible. Esta combinación de estilos contrastantes puede ayudar a mejorar la legibilidad y la estética visual de tu web.
Truco extra: Utiliza un generador de combinación de fuentes

Fontpair es una de mis webs favoritas para buscar inspiración de emparejamiento entre fuentes y muestras de ellas. Olvídate de ir probando manualmente y elige entre los muchos estilos que ofrece.
Los mejores sitios de tipografías para diseño web
Si eres diseñador web, tienes muy claro lo esencial que es una buena tipografía, pero también sabes que no siempre es fácil encontrar la fuente perfecta para cada proyecto. Esto, sobre todo, si tienes un presupuesto limitado o quieres salir de lo convencional.
Por eso, te voy a mostrar los mejores sitios de tipografías para diseño web y no… No está Google Fonts.
1. Open Foundry
Open Foundry alberga una rica y cuidada colección de fuentes de código abierto que puedes descargar y utilizar de forma gratuita para fines personales o comerciales.
Pasa un buen rato explorando su colección de tipos de letra y alternando entre sus diferentes opciones de visualización. Puedes experimentar con el interletraje, el tamaño, los fondos y mucho más directamente desde su interfaz.
2. Fonts.com
Fonts.com es una plataforma que no sólo ofrece una amplia variedad de fuentes para la venta, sino que también pone a tu disposición más de 1.300 familias de fuentes gratuitas. Esta opción te ofrece una gran flexibilidad al buscar fuentes que se adapten perfectamente a tus necesidades.
Una de las características destacadas de Fonts.com es su capacidad para filtrar las fuentes según diferentes criterios, como clasificación, peso, anchura, idioma y mucho más. Esto te permite afinar tu búsqueda y encontrar de forma sencilla las fuentes que se ajusten a tus preferencias y requisitos específicos.
3. Collletttivo
Collletttivo es un sitio web dedicado al diseño y la distribución de tipos de letra gratuitos de código abierto. Cuenta con un creciente grupo de diseñadores que colaboran en proyectos tipográficos y, ocasionalmente, publican tipografías de código abierto a través de su plataforma.
El objetivo principal de este colectivo es establecer una red de diseñadores que se desafíen mutuamente y mejoren a través de la práctica y el intercambio de conocimientos en los campos del diseño gráfico y tipográfico.
4. Font Squirrel
Font Squirrel es un recurso destacado cuando se trata de buscar fuentes gratuitas para uso comercial. Este sitio se convierte en una herramienta imprescindible, ya que se encarga de hacer el trabajo arduo por ti al investigar las licencias y seleccionar meticulosamente cada fuente que se muestra en su plataforma.
Esta web se destaca por su compromiso con la calidad y la legalidad de las fuentes que ofrece. Cada fuente disponible en su sitio ha pasado por un riguroso proceso de selección, garantizando que cumpla con los requisitos de licencia para uso comercial.
5. Adobe Fonts
Adobe Fonts, antes conocida como Typekit, es una plataforma que te brinda una amplia selección de más de 18.000 fuentes. Estas, son provenientes de algunas de las fundiciones tipográficas más destacadas y reconocidas a nivel mundial.
Con Adobe Fonts, podrás explorar y descubrir una gran variedad de fuentes, previsualizar y utilizarlas de manera sencilla en tus diseños, sin tener que preocuparte por licencias o restricciones. Lo mejor de todo es que esta herramienta se integra a la perfección con todas tus aplicaciones de Creative Cloud, lo que facilita enormemente el acceso y el uso de tus fuentes favoritas en todos tus proyectos de diseño.
Cómo utilizar tipografías personalizadas en Elementor
Esta es una de las dudas más clásicas cuando utilizas Elementor. Has trabajado en tu marca, descubriste una tipografía que encaja perfectamente con tu marca, pero cómo utilizo mi tipografía en Elementor.
Elementor por defecto trae las fuentes de Google Fonts instaladas por defecto, y si bien son muchas las opciones que nos ofrece, no siempre son suficientes para conseguir un diseño web único.
Por esto, Elementor ofrece un espacio dónde importar las tipografías personalizadas en tu web y así poder utilizarlas.

Es más, de cara a la optimización de la web, mi consejo sería siempre importar las tipografías utilizadas (aunque sean de Google Fonts) únicamente con los pesos y estilos que vamos a utilizar y después desactivar el uso de Google Fonts. Cargarás menos recursos en tu web, utilizarás igualmente las que necesitas y tendrás una web mucho más optimizada.
Ahora, ¿Cómo importar tipografías personalizadas en Elementor?
Dentro del panel de administración dirígete a Elementor -> Tipografía personalizadas. Dentro de este panel nos pedirá añadir un nombre para nuestra fuente, seleccionar el estilo y peso y subir diferentes archivos.
Para garantizar que tu tipografía se ve correctamente en todos los dispositivos y navegadores es recomendable subir los diferentes formatos que nos pide.
Para utilizar la conversión entre un formato y otro, utilizo esta web: Cloudconvert
Cambia en el selector según el tipo de formato que necesites convertir y después, súbelas a tu web.
Una vez la tengas añadida, continúa con el siguiente formato o siguiente tipografía y completa el proceso.
El paso siguiente será seleccionarlas en los estilos globales para agilizar todo el proceso y tener una web uniforme.
Sin duda Elementor PRO es para mí, un plugin indispensable. Si deseas contar con ayuda en su instalación y configuración, estaré encantado de ayudarte.
Palabras finales
A pesar de que la web está llena de elementos de diseño gráfico atractivos, como gráficos en movimiento, ilustraciones y fotografías, la realidad es que la mayor parte de la información en línea se presenta en forma de texto.
De hecho, casi todo el contenido de un sitio web se compone de tipografía. Por esta razón, no debemos subestimar la importancia del diseño de las fuentes, ya que puede tener un impacto directo en la experiencia del usuario y, en última instancia, determinar si tu sitio web será un éxito o un fracaso.
Contrata una consultoría personal y te ayudaré a solucionar cualquier duda y problema con WordPress, Elementor o WooCommerce