Si buscas optimizar el tiempo de carga en tu sitio web y todavía no has oído hablar de Lazy Load, conocido también como “carga diferida”, te estás perdiendo un punto de optimización muy importante. No te preocupes porque voy a contarte qué es Lazy Load en WordPress y cómo puedes implementarlo para mejorar tu optimización web.
¿Qué es la lazy load en WordPress?
Cuando hablamos de lazy load nos estamos refiriendo a una técnica de optimización cuyo propósito consiste en cargar nada más los elementos visibles en la ventana del navegador. Es decir, cargar sólo los elementos esenciales y retrasar la carga de otros archivos más pesados como imágenes y vídeos. En otras palabras, cuando el visitante suba o baje el contenido, es en ese momento cuando se cargarán los elementos correspondientes a ese apartado, no antes. Dejando así tiempo de sobra para cargar los elementos esenciales del sitio web, nada más entrar.
Por otra parte, si tu página tiene una imagen que el usuario tiene que arrastrar hacia el fondo de la misma para poder verla con la carga diferida, puedes introducir un marcador de posición para decirle a tu web que sólo debe cargar esa imagen cuando el visitante llegue a ella. Esta práctica resulta muy útil, ya que permite un incremento en el desempeño del sitio web, además de un ahorro de recursos en su funcionamiento. Esto favorece factores esenciales como el SEO y el diseño UX, ambos siendo importantes en la obtención de tráfico web.
¿Cómo implementar la lazy load en WordPress?
La carga diferida o Lazy Load es una herramienta muy útil para mejorar la velocidad de carga en tu sitio web. Para explicarte cómo puedes implementarlo en tu WordPress, voy a enseñarte tres métodos que pueden ayudarte a conseguirlo.
Método 1: Lazy Load en Elementor
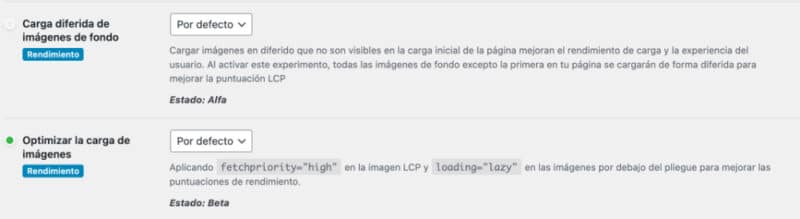
Las últimas de Elementor han implementado diversas mejoras a la hora de optimizar tu web WordPress con Elementor. Además del Flexbox de Elementor, que mejora notablemente la optimización de tu web, ahora podemos encontrar 2 ajustes más relacionados específicamente con el lazy load.

Uno de ellos es el lazy load para los fondos de las secciones o contenedores, algo novedoso que venía faltando y que reclamó la comunidad de usuarios. Y por otro lado, la carga diferida de todas las imágenes a excepción de las primeras que ve el usuario.
Estos dos ajustes te ayudarán a mejorar notablemente tu velocidad y optimización en WordPress y Elementor. Pruébalos y comprueba que todo funciona correctamente.
Método 2: Utilizar código para habilitar la carga diferida de forma automática
Otra forma de habilitar el Lazy load es a través de código. Lo único que necesitas hacer es seleccionar el atributo de la imagen para carga diferida o lazy. Para hacerlo debes acceder al código HTML de la imagen y en el apartado final, antes de cerrar el HTML, poner lazy para habilitarlo.
En el caso de que prefieras cargar de forma diferida los iframes lo que debes hacer es acceder nuevamente al HTML, pero esta vez añadir Lazy antes de cerrar el html con iframes.
Método 3: Utilizar plugins de WordPress
Para este método hay una larga lista de plugins que puedes usar para habilitar la lazy load en WordPress. Aunque te hablaré de ello a continuación, ya que merece su propio apartado. Eso sí, es importante que sepas que para habilitar estos plugins debes acceder al menú ajustes y de ahí darle al apartado de plugins, a continuación añadir uno nuevo y ahí queda a tu elección el que mejor se adapte a tus características y necesidades.

Mejores plugins de lazy load para WordPress
Tal y como he mencionado arriba, uno de los métodos para habilitar la carga diferida en WordPress es a través de plugins. A continuación te voy a hablar de los mejores para que puedas decidir cuál es el que mejor se adapta a ti.
BJ Lazy Load
La ventaja de BJ Lazy Load es que su instalación es sencilla y cuenta con una serie de opciones de configuración por defecto para que sea más fácil su implementación.
El objetivo de este complemento es reemplazar las imágenes, portadas y marcos con un marcador para que el contenido se cargue únicamente cuando el usuario se acerca a donde está localizado.
A3 Lazy Load
A3 Lazy Load cuenta con una configuración por defecto que es ideal para principiantes. Por otra parte, permite cambiar el color del marcador o placeholder de acuerdo con el diseño de tu web. Un resultado muy común teniendo este plugin instalado es el hecho de conseguir optimizar la carga de la página en medio segundo de promedio.
Lazy Load por WP Rocket
Con Lazy Load de WP Rocket podrás reducir las peticiones de HTTP y agilizar el tiempo de carga para conseguir una mejor experiencia de los visitantes en tu web. Esto es, permite mostrar imágenes y marcos de una página solo cuando el usuario llega al punto donde están localizados. Suele ser mi opción favorita cuando quiero optimizar WordPress y cuento con esta herramienta.
En caso de utilizar WP Rocket recuerda desactivar los ajustes de lazy load en Elementor, ya que puede dar conflicto y es mejor utilizar solamente un plugin para ello.
Lazy Load XT
Lazy Load XT considera uno de los plugins que debe usarse con mucho cuidado y detenimiento debido a que no cuenta con muchas actualizaciones. Este complemento permite optimizar la carga de imágenes y vídeos a través del lazy loading y al mismo tiempo permite eficientar el tamaño del CSS, Javascript entre otros. Por lo que si te sientes con un poco más de seguridad y tienes un mayor conocimiento de estas herramientas, este plugin es ideal para ti, ahora bien, si eres principiante, quizás deberías tener cuidado si tienes pensado usarlo.
Palabras finales sobre el Lazy Load en WordPress
Como pudiste ver, el Lazy load o carga diferida es bastante para optimizar el tiempo de carga de tu web. Esto no sólo te permite mejorar la experiencia de tus visitantes, sino ofrecer una mejor imagen que se tendrá en cuenta en elementos como motores de búsqueda.
Ojo, como extra, esto mejorará tu SEO, así como tu tráfico web, consiguiendo un mayor número de visitas y más éxito en tu página web. Si todavía no haces uso de la carga diferida, ahora tienes las herramientas para empezar y conseguir una mejor versión de tu sitio web.
Contrata una consultoría personal y te ayudaré a solucionar cualquier duda y problema con WordPress, Elementor o WooCommerce