Es posible que no estés familiarizado con el término first contentful paint, pero te hayas encontrado con él unas cuantas veces. También conocido por sus siglas FCP, es una terminología que hace referencia a una parte de la optimización web y que puede que hayas visto en el Page Speed. Para saber qué es el First Contentful Paint y cómo puedes mejorarlo te recomiendo que sigas leyendo.
¿Qué es FCP o First Contentful Paint?
Cuando hablamos del First Contentful Paint o FCP, nos estamos refiriendo al momento en el cual el navegador muestra el primer bit de contenido. Es decir, se trata del momento exacto que tarda el navegador en cargar y mostrar contenido digital, ya sea texto, imágenes o cualquier elemento.
El First Contentful Paint es algo esencial, puesto que es la primera referencia de velocidad de carga de un sitio web. Si es rápido, deja una buena impresión en el visitante desde el primer momento, que es el objetivo principal de cualquier página.
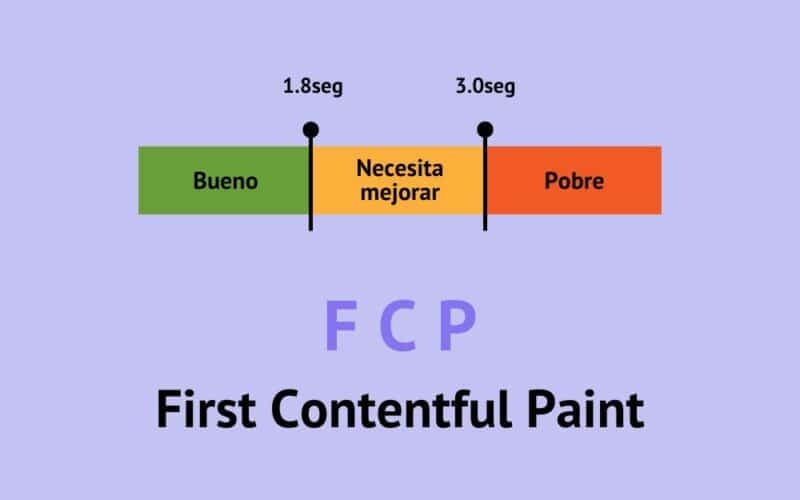
¿Cuál es el tiempo recomendable de FCP?
Generalmente, un buen tiempo de FCP es de 2.5 segundos o incluso menos. En otras palabras, los visitantes de tu página deberían estar viendo el contenido de ella en 2.5 segundos máximo después del comienzo de carga de la misma.
Es evidente que cuanto más rápido sea el FCP, mejor será la experiencia de los usuarios y por extensión mejorará la satisfacción del visitante, aumentando las posibilidades de atraer más visitas y conseguir una mejor valoración de cara a ojos de Google. No obstante, hay expertos que sugieren que cualquier valor que esté por debajo de esta medida es aceptable como tiempo de espera.
La importancia del FCP en el SEO
Una parte crucial para conseguir una buena experiencia de usuario es conseguir que tu página esté lo mejor optimizada posible. Conseguir buenas métricas de SEO es una prioridad para cualquier espacio web que busque ser exitoso. Tener un buen tiempo de FCP es vital para la optimización de los motores de búsqueda, ya que Google, entre otros, dan prioridad a las que ofrecen la mejor experiencia para sus visitantes y reducir la velocidad de carga del contenido es indispensable.
Esto es porque hoy en día, con todo el contenido digital disponible y el elevado número de competidores que existen, la paciencia no es una virtud con la que cuentan muchos internautas. Es mucho más probable que un visitante decida quedarse en tu web si la experiencia es fluida, cómoda y rápida.
Te ayudo a rankear mejor y sacar el máximo partido al contenido de tu web para atraer tráfico de calidad y potenciales clientes.
Beneficios de optimizar el FCP
Mejorar el FCP tiene múltiples beneficios, pero es importante resaltar algunos como:
- Mejor UX: mejorar el FCP brinda una experiencia más fluida, además de reducir la sensación de espera y evidentemente mejora la satisfacción de los visitantes.
- Incrementa la retención de usuarios: uno de los objetivos principales es aumentar la retención de usuarios que visiten tu página porque eso significa una mayor tasa de rebote. Mejorar la velocidad de carga hará que los visitantes de tu sitio web pasen más tiempo en él absorbiendo todo el contenido que tienes que ofrecer.
- Más tráfico web: teniendo un FCP optimizado, los motores de búsqueda consideran que tu web tiene mejores condiciones para mostrarse y hace que suba puestos en la clasificación. Esto es, tu sitio web aparecerá en más resultados de búsqueda de los usuarios y generará un mayor tráfico web.

¿Cómo mejorar el First Contentful Paint?
Ya sabes la importancia que tiene el hecho de tener el FCP optimizado y es momento de que aprendas cómo poder hacerlo.
Optimización de imágenes
Usar formatos comprimidos, así como tener las dimensiones adecuadas para tus imágenes, puede reducir considerablemente el tiempo de carga del contenido de tu web. Es por eso que debes asegurarte de que tu contenido visual se cargue lo más rápido posible. Si puedes utilizar .webp o .avif también mejorará la carga, al ser estos formatos más avanzados y mejor compresión.
Uso eficiente de CSS
Con esto me refiero a que debes intentar que tu presentación y diseño de tu página sea lo más sencillo posible para evitar que el contenido de la misma sea complicado de mostrar para el visitante. Apuesta por un diseño práctico y funcional.
Carga asincrónica de JavaScript
Los scripts pueden ser un problema para optimizar el tiempo de cara de tu página. Apuesta por una carga asincrónica siempre que puedas para evitar que se generen este tipo de problemas.
Reducción de solicitudes HTTP
Cada solicitud adicional de HTTP puede ralentizar el tiempo de carga de tu web. Minimizar la cantidad de solicitudes a tu servidor para reducir elementos como scripts, hojas del estilo e imágenes puede ayudar considerablemente.
Optimización de fuentes
La mejor forma de conseguir que tus fuentes estén lo más optimizadas posible es subir únicamente las que vas a utilizar y deshabilitar las de Google fonts que vienen por defecto en Elementor. Ahora bien, si el diseño es una parte esencial de tu página y haces uso de una fuente personalizada, debes asegurarte de que no afecten al tiempo de carga del contenido, busca fuentes que encajen con el estilo que buscas, pero que no sean demasiado pesadas.
Precarga de recursos críticos
Haciendo uso de la precarga te asegurarás de que elementos como scripts o estilos para el renderizado no vayan a afectar al tiempo de carga del resto del contenido. Adelántate a estos elementos si sabes que van a ser esenciales, haciendo que estén previamente cargados y listos para aparecer sin ralentizar nada más.
Compresión y minimización
Otra forma de ahorrar tiempo de carga es comprimir y minimizar los archivos CSS, HTML y JavaScript para reducir su tamaño y, por extensión, el tiempo de carga.
Optimiza la respuesta del servidor
Optimizar tu servidor web considerando el uso de un mejor sistema de gestión de contenidos, que sea más eficiente o ajustar la configuración del mismo pueden ayudar notablemente a mejorar el tiempo de respuesta. Contar con un buen hosting es un factor vital para mejorar tus métricas de optimización.
Te ofrezco planes Cloud Hosting gestionados de alto rendimiento por un precio menor que los hosting comerciales de recursos compartidos. Marca la diferencia!
Control de caché
Una buena adición para mejorar la satisfacción de tus visitantes es utilizar herramientas y técnicas de cacheado para permitir a los usuarios que visitan tu página asiduamente obtener un tiempo de carga más rápido. Sin duda WP-Rocket es mi plugin de caché favorito para su optimización.
Optimización de la renderización crítica
Retrasa la carga de otros recursos no esenciales hasta que sean necesarios y prioriza lo que sí son esenciales para el renderizado inicial.
Optimización de la base de datos
Si cuentas con un sitio web que requiere consultas a la base de datos para generar el contenido, es importante que las optimices junto con la estructura de tu base de datos. Esto ayudará a reducir el tiempo de carga y a una navegación más fluida en tu página.
Palabras finales sobre el FCP y su optimización
Mejorar el First Contentful Paint es una ventaja para ti y para tu web, haciendo que el tráfico de visitantes aumente y dándote una mayor notoriedad en buscadores.
Por otra parte, cumple una función muy importante, puesto que mejora la experiencia de visita de los usuarios y aumenta la satisfacción, haciendo que pasen más tiempo en tu página y consiguiendo que potencialmente vuelvan a visitarla en el futuro. Si todavía no has optimizado tu FCP no esperes más para hacerlo.
Contrata una consultoría personal y te ayudaré a solucionar cualquier duda y problema con WordPress, Elementor o WooCommerce